
ZKEACMS中的Html.EditorForModel()
ZKEASOFT March 25, 2018
Html.EditorForModel()其实是MVC自带的功能,它可以将当前的ViewModel自动渲染成一个完整的表单页面,非常方便使用。
在ZKEACMS中的实现
在ZKEACMS中,使用Html.EditorForModel()生成出来的结果并不是默认的结果,那是因为在ZKEACMS中对实现做了一些修改。
在ZKEACMS中,如果要使用Html.EditorForModel(),一定要先对该ViewModel注册一个ViewMetaData,以PageEntity为例,首先要实现一个PageMetaData,该类主要是定义ViewModel中的字段在视图上的表现和数据验证,是隐藏域,或上下拉框,或是多行输入文本,或是文件选择器。
class PageMetaData : ViewMetaData{ protected override void ViewConfigure() { ViewConfig(m => m.PageName).AsTextBox().Order(1).Required(); ViewConfig(m => m.PageUrl).AsTextBox().Order(2).Required(); ViewConfig(m => m.Url).AsTextBox().ReadOnly(); ViewConfig(m => m.LayoutId).AsDropDownList().DataSource(ViewDataKeys.Layouts, SourceType.ViewData); ViewConfig(m => m.LayoutId).AsTextBox().SetTemplate("LayoutChooser"); ViewConfig(m => m.Script).AsTextBox().AddClass(StringKeys.SelectMediaClass).AddProperty("data-url", Urls.SelectMedia); ViewConfig(m => m.Style).AsTextBox().AddClass(StringKeys.SelectMediaClass).AddProperty("data-url", Urls.SelectMedia); ViewConfig(m => m.IsTemplate).AsHidden(); ViewConfig(m => m.TemplateThumbnail).AsHidden(); ViewConfig(m => m.ParentId).AsHidden(); ViewConfig(m => m.ID).AsHidden(); ViewConfig(m => m.DisplayOrder).AsHidden(); ViewConfig(m => m.ReferencePageID).AsHidden(); ViewConfig(m => m.Content).AsHidden(); ViewConfig(m => m.IsHomePage).AsHidden(); ViewConfig(m => m.PublishDate).AsTextBox().Hide(); ViewConfig(m => m.IsPublish).AsTextBox().Hide(); ViewConfig(m => m.IsPublishedPage).AsTextBox().Hide(); ViewConfig(m => m.Favicon).AsHidden().Ignore(); } }
实现该类以后要在将它注册到IOC容器里面方便使用:
services.ConfigureMetaData<PageEntity, PageMetaData>();这样,就可以在视图上调用Html.EditorForModel()了。
@Html.EditorForModel()
ViewConfigure
在视图的配置中,可以设置每个字段的呈现方式,如单行输入框,多行输入框,下拉菜单等。
| 方法 | 说明 |
|---|---|
| AsTextBox() | 单行输入框 |
| AsTextArea() | 多行输入框 |
| AsDropDownList() | 下拉菜单 |
| AsFileInput() | 文件选择器 |
| AsMutiSelect() | 多选 |
| AsPassWord() | 密码输入框 |
| AsHidden() | 隐藏域,不在界面显示 |
| AsCheckBox() | 复选框 |
| AsListEditor() |
对于IList<T> where T:EditorEntity的属性 可在界面上直接增加或者修改数据 |
确定了字段的呈现方式之后,还可以配置字段的一些行为和约束,例如必填,每一种类别可以有自己不同的配置,以下是一些通用配置:
| 方法 | 说明 |
|---|---|
| Required() | 该字段为必填 |
| SetDisplayName() | 字段的名称 |
| AddProperty() | 添加html属性 |
| AddClass() | 添加CSS样式名 |
| ReadOnly() | 只读 |
| AddStyle() | 添加样式,如:AddStyle("width","100px"); |
| Hide() | 隐藏域,等同于直接调用AsHidden(); |
| Ignore() | 该字段将不会渲染在界面上 |
| Order() | 排序 |
| ShowForDisplay() | @Html.DisplayForModel() 时显示 |
| ShowForEdit() | @Html.EditorForModel() 时显示 |
| SetTemplate() | 设置显示的cshtml模板 |
| SetGridColumnTemplate() |
设置在列表中显示时的 如:SetGridColumnTemplate("<code>{name}</code>") |
| ShowInGrid() | 在列表中显示 |
| Search() | 在列表中搜索时的行为,如模糊查询,大于,小于等。 |
修改生成视图
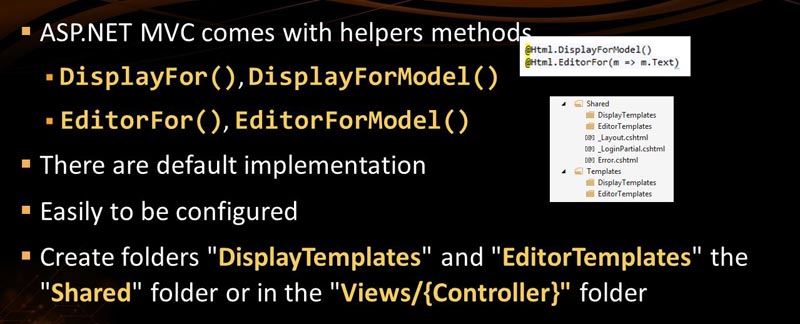
在调用Html.EditorForModel()的时候,ZKEACMS会首先找到 ZKEACMS.WebHost > Views > Shared > EditorTemplates > Object.cshtml,然后开始生成每个字段。
每个字段会调用Html.Editor方法来找到自己的视图,如果没有特别定义(ViewMetaData中使用EditorTemplates 下TypeName相同的视图.
@Html.Editor(item.PropertyName)
这样就生成了一个完整的Form表单:



SFR - 10/31/2018 11:10 AM
get到了
回复