
纸壳CMS自定义类型字段说明
ZKEASOFT November 05, 2018
自定义内容类型
纸壳CMS的自定义内容可以定义不同的内容类型,并可以对该类型添加模板显示。自定义内容已经内置了大部分的字段属性类型,可以轻松的创建丰富的内容类型。

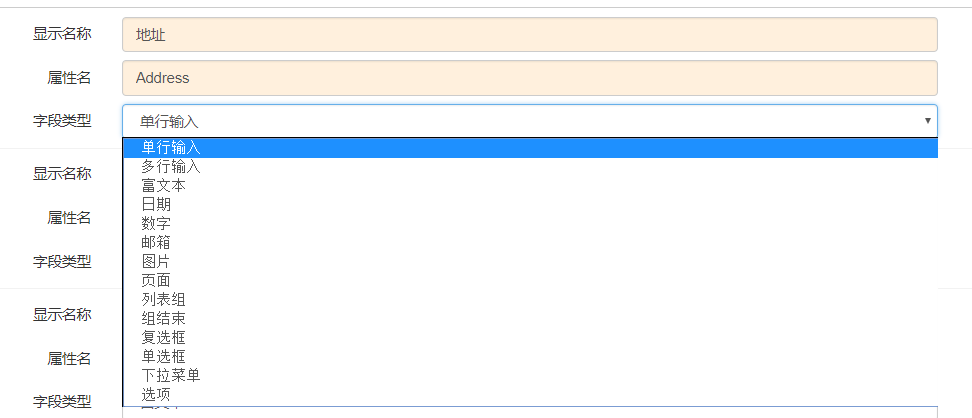
1. 单行输入 Textbox
一个简单的单行文本输入框,如地址,电话:

2. 多行输入 Textarea
可以输入多行文本信息的输入框,如描述:

3. 富文本 HtmlEditor
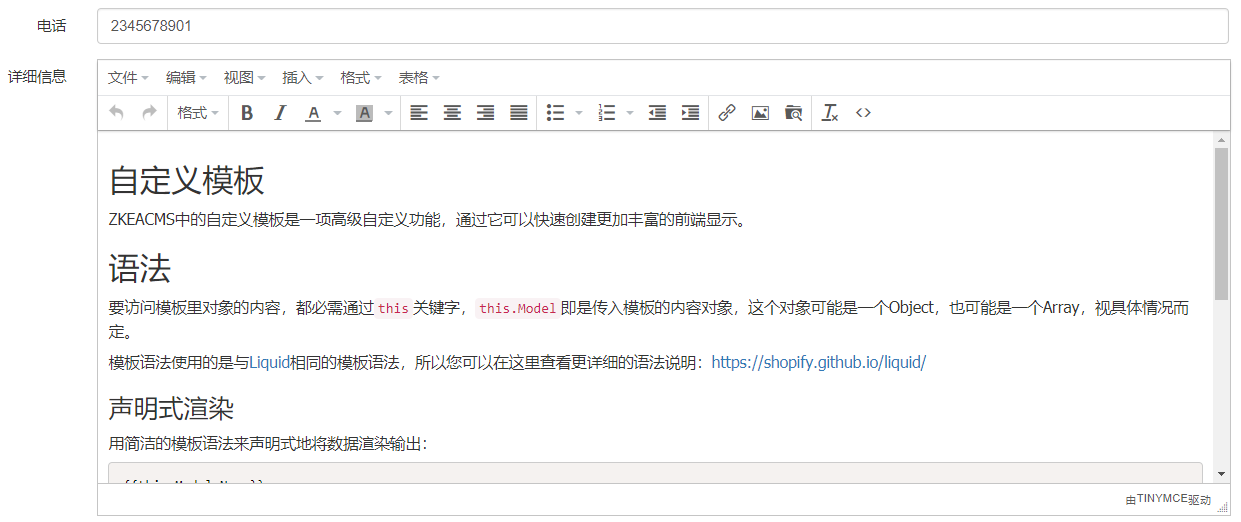
可以编辑文本样式,字体大小,图片,视频等。可以用于创建丰富的内容,如详细信息:

4. 日期 Date
一个单行的日期输入框,可方便输入日期或者当前日期
5. 数字 Number
一个单行输入框,只能输入纯数字
6. 邮箱 Email
一个单行输入框,只能输入邮箱地址
7. 图片 Image
一个单选输入框,用于输入图片地址,可以从媒体库中选择图片
8. 页面 Page
一个单选输入框,用于页面地址,可以从页面列表中选择页面
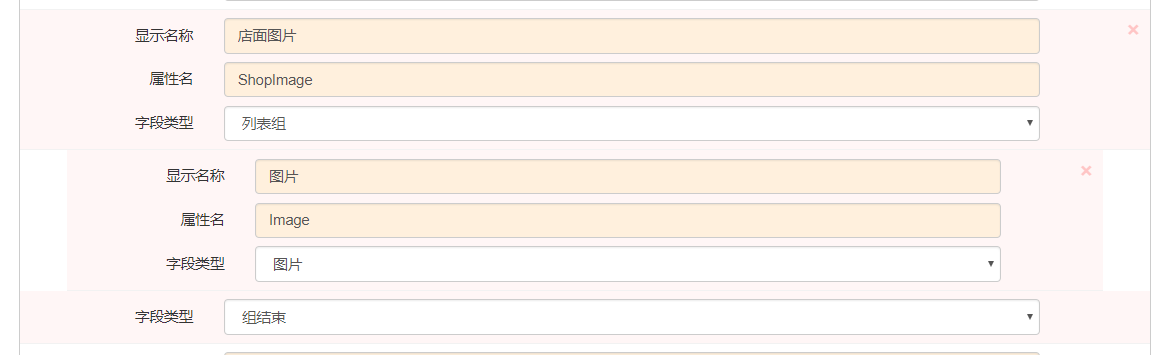
9. 列表组、组结束 List Group
使用列表组和组结束两个字段类型,将区间的字段组合成一个列表组。使用列表组,您可以添加一对多的关系,即一条记录对应多个内容,比如多张图片:

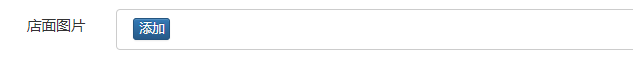
在输入内容时,将以下列方式呈现:

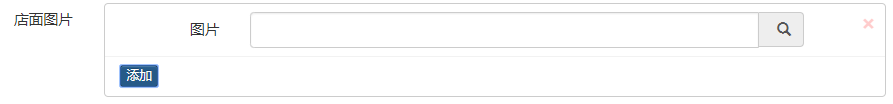
点击添加可添加多张图片:

可以在列表组区间添加任意个数字段类型进行组合,但不能嵌套。在模板绑定时,以数组方式进行绑定,如上面定义的图片的数据结构如下:
{{this.Model.ShopImage[{Image:""},{Image:""},{Image:""}...]}}10. 复选框 Checkbox
单独使用复选框,仅表示true/false,例如:

并显示如下:

数据结构为:
{{this.Model.HasVip}} //"true"复选框可以配合选项使用,可以作为多项选择使用,例如定义两个快递选项,中通和顺丰:

显示成如下多选结果:

数据结构为数组,如当两个都选中时:
{{this.Model.Express["中通","顺丰"]}}11. 单选框 Radiobutton
单选框需要配合选项使用,例如定义两种营收模式,产品和服务:

显示如下:

在模板绑定时,值为选中的值,只能选中其中一项,如选中产品:
{{this.Model.Mode}} //产品12. 下拉菜单 Dropdown
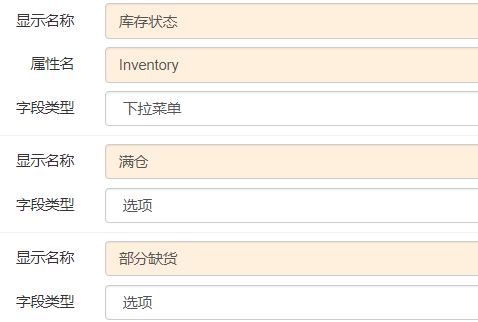
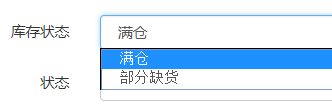
下拉菜单需要配合选项使用,例如定义两个库存状态,满仓和部分缺货:

显示结果如下:

13. 选项 Option
选项无法单独使用,它用于定义在复选框、单选框、下拉菜单后,并作为其选项使用。

