
使用谷歌翻译修改HTML结构导致页面错乱
ZKEASOFT March 07, 2018
Chrome浏览器自带谷歌翻译,这个翻译还是挺实用的,但最近在项目中遇到因为使用了谷歌翻译,导致了页面错乱的问题。先上图:
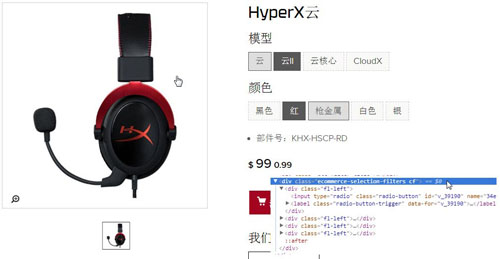
翻译前:

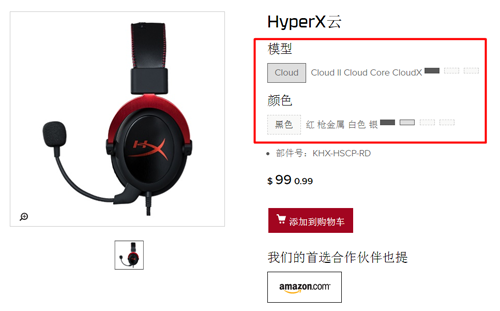
翻译后:

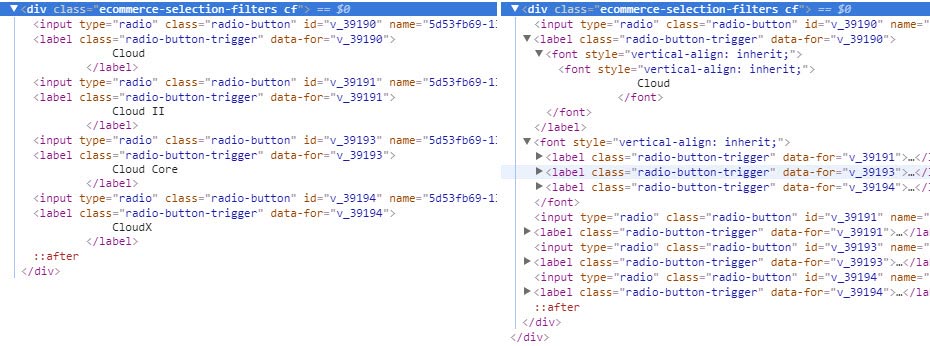
对比一下翻译前后的HTML结构,发现被改了:

连续的 input + label 结构被 font 破坏了。这里需要保证 input + label 的结构不被破坏,页面才会显示正常所以为了解决这个问题,不得不再加个div把input + label包起来,包起来后就一切正常了。